VS Code 中定义可折叠的代码段
VS Code 中定义可折叠的代码段
不同于正常的代码,根据语义和缩进自带了折叠。在 Visual Studio 中,比如书写 C# 时,是支持通过 # region [region name] 的方式来定义任意的可折叠代码块,譬如:
#region MyClass definition
public class MyClass
{
static void Main()
{
}
}
#endregion
通过 region 不但可以将原本不能折叠的部分定义成折叠外,在折叠时也会展示对应的标注,在代码管理和 overview 时特别方便。

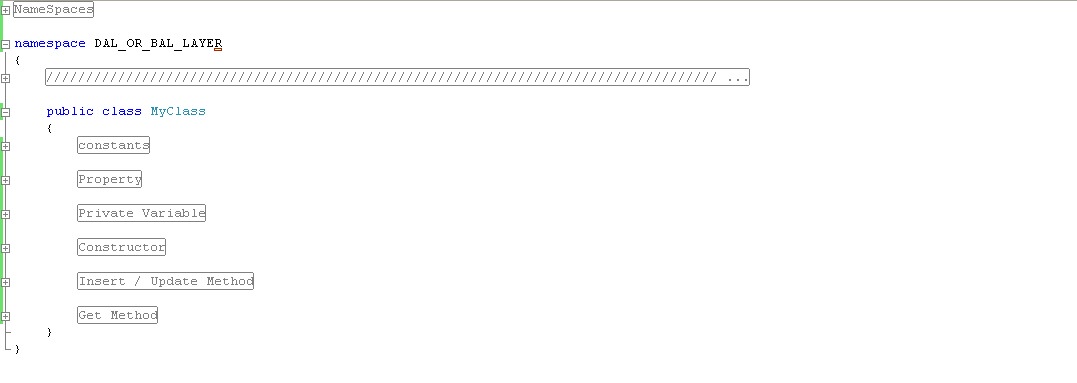
Visual Studio 中多个折叠 region 的示例 - 图片来自 Make your code Speak by using C# Region
VS Code 中自定义 region
这么好用的功能,其实是 VS Code version 0.10.11 中已经引入。
不同语言定义的语法如下:
- TypeScript/JavaScript:
//#region和//#endregion或//region搭配//endregion - C#:
#region和#endregion - C/C++:
#pragma region和#pragma endregion - F#:
//#region和//#endregion - PowerShell:
#region和#endregion - VB:
#Region和#End Region
VS Code 中,直接输入 # 后会有 region 的自动补全提示,选择后会根据语言自动使用对应的语法。

region 的自动补全
region 折叠展开的快捷键
默认情况下,折叠展开 region 的快捷键如下:
- 折叠所有 region: ⌘ K ⌘ 8
- 展开所有 region: ⌘ K ⌘ 9

region 的折叠展开