HTTP 响应的分块传输
HTTP 响应的分块传输
Transfer-Encoding 响应头用于告诉客户端服务器发送内容的编码格式。
其可选值有:
chunked:数据分块发送。此时应缺省Content-Length响应头。compress:使用 Lempel-Ziv-Welch 算法进行传输的格式,目前没有浏览器在支持。deflate:使用 deflate 压缩算法 zlib 结构。gzip:使用 Lempel-Ziv coding 编码的压缩格式。identity:标识身份函数(e.g. no compression, nor modification)。
也可以同时指定多个值,用逗号分隔,像这样:Transfer-Encoding: gzip, chunked。
其中,chunked 就比较有意思了。它表示服务器下发到客户端的内容不是一次性完成的,而是分成一小块一小块(trunk)下发,过程中客户端与服务器的连接仍然维持不会断开。
在 Web Socket 没出来前,可利用这一机制实现长连接的效果。
示例
以 Node.js 为例的 Transfer-Encoding: gzip, chunked 示例:
var http = require("http");
function generateChunk(index, response) {
setTimeout(() => {
if (index === 5) {
response.write("end");
response.end("</body></html>");
} else {
response.write(`<p> chunk ${index}</p>`);
}
}, index * 1000);
}
function handlerRequest(_request, response) {
response.setHeader("Content-Type", "text/html; charset=UTF-8");
response.setHeader("Transfer-Encoding", "chunked");
response.write(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTTP 分块传输示例</title>
</head>
<body>
<h1>HTTP 分块传输示例</h1>
`);
let index = 0;
while (index <= 5) {
generateChunk(index, response);
index++;
}
}
const server = http.createServer(handlerRequest);
server.listen(3000);
console.log("server started at http://localhost:3000");

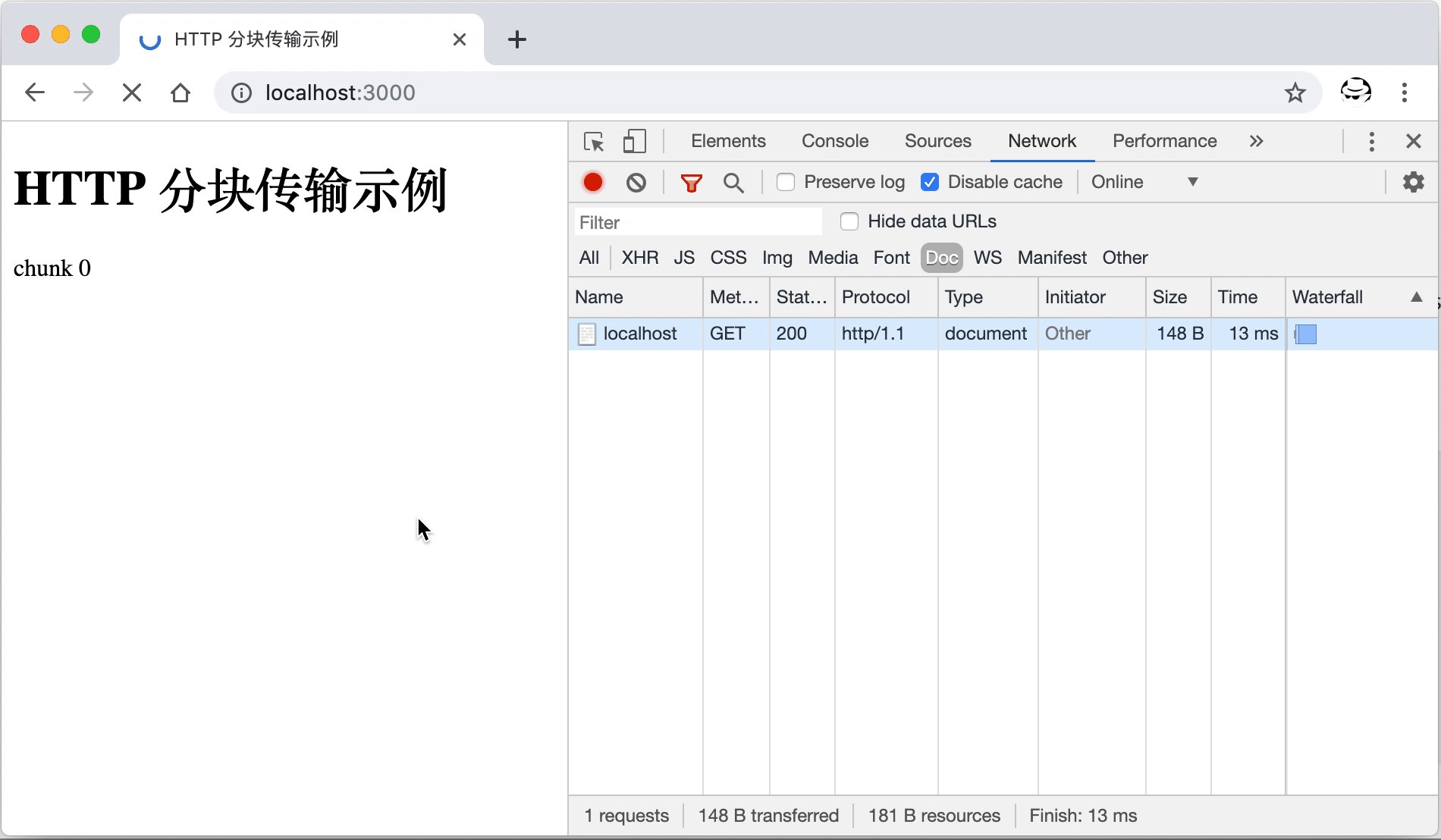
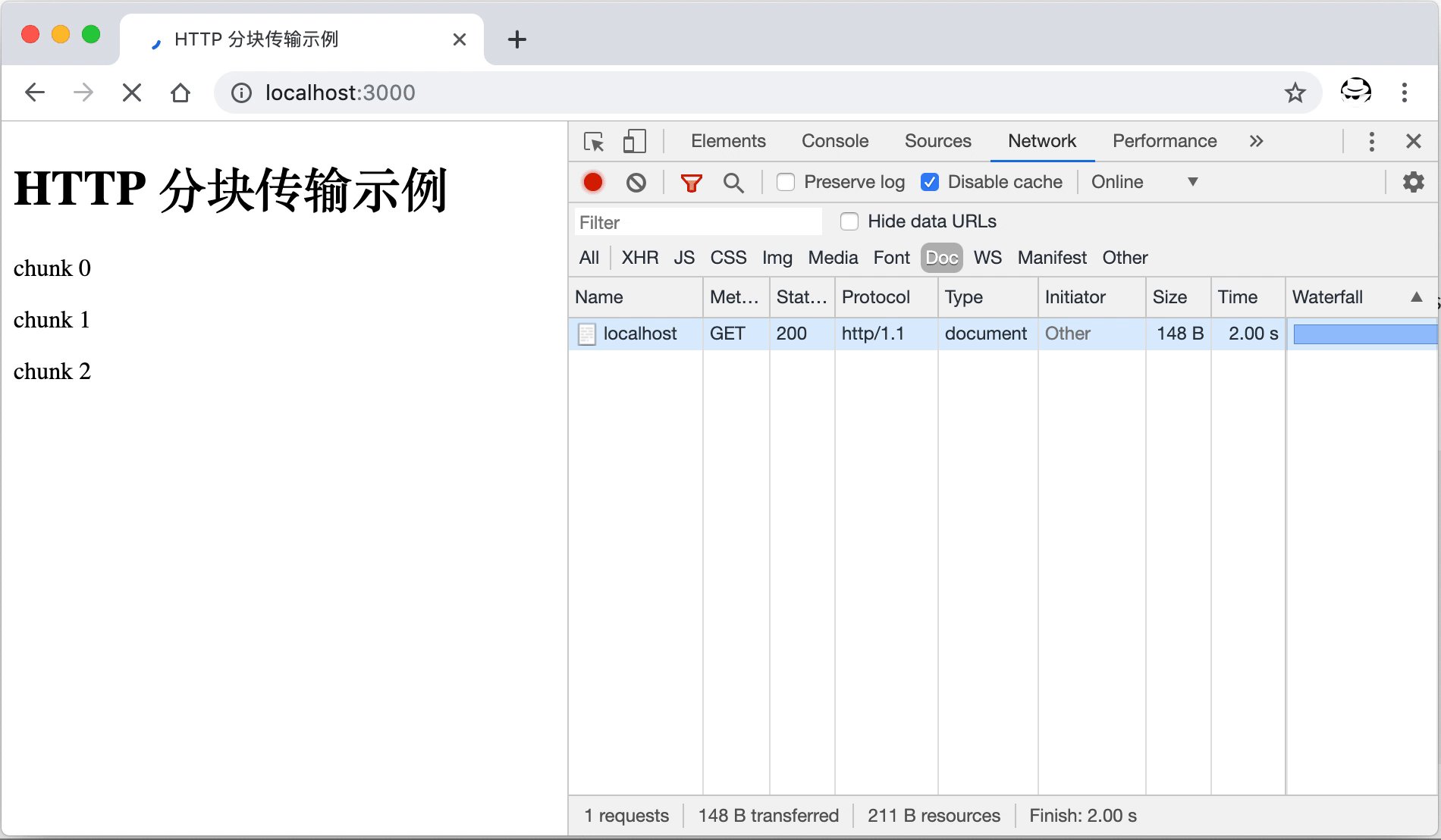
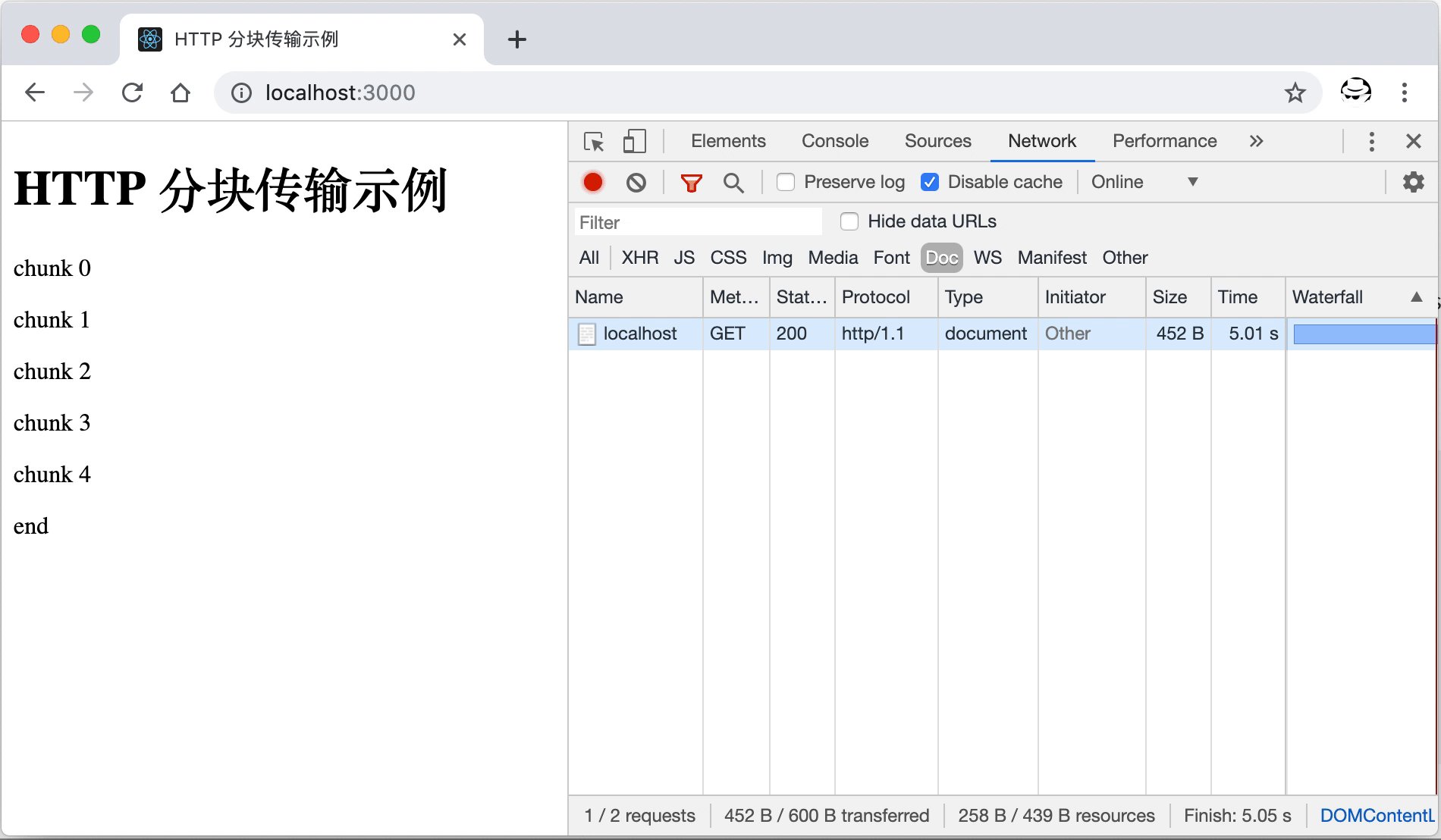
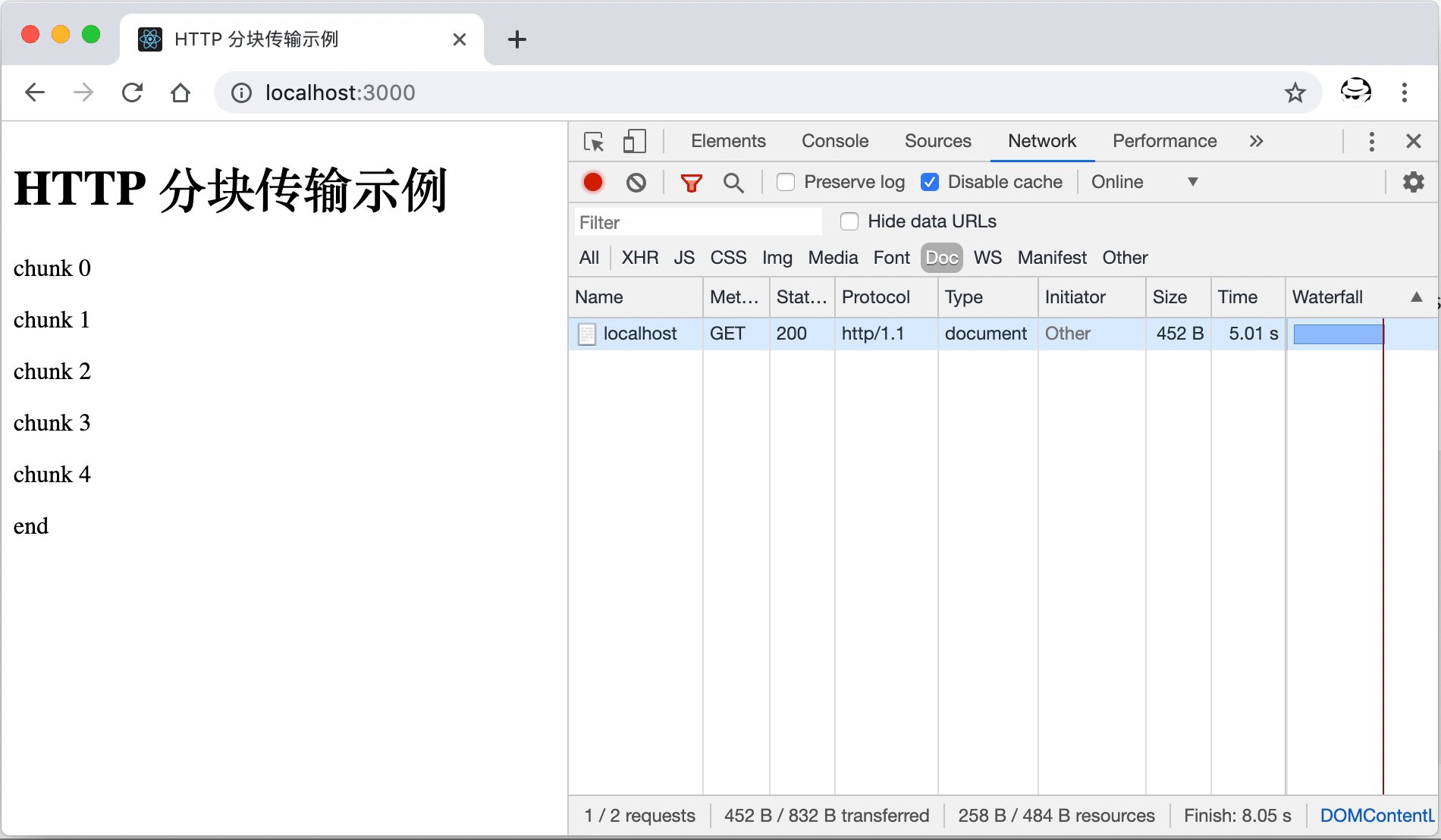
Transfer-Encoding:chunked 分块传输示例
总结
HTTP/2 中已经不支持 chunked 这一格式了,因为其本身提供了更加高级的流机制来实现类似功能。